- elements:utilities
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
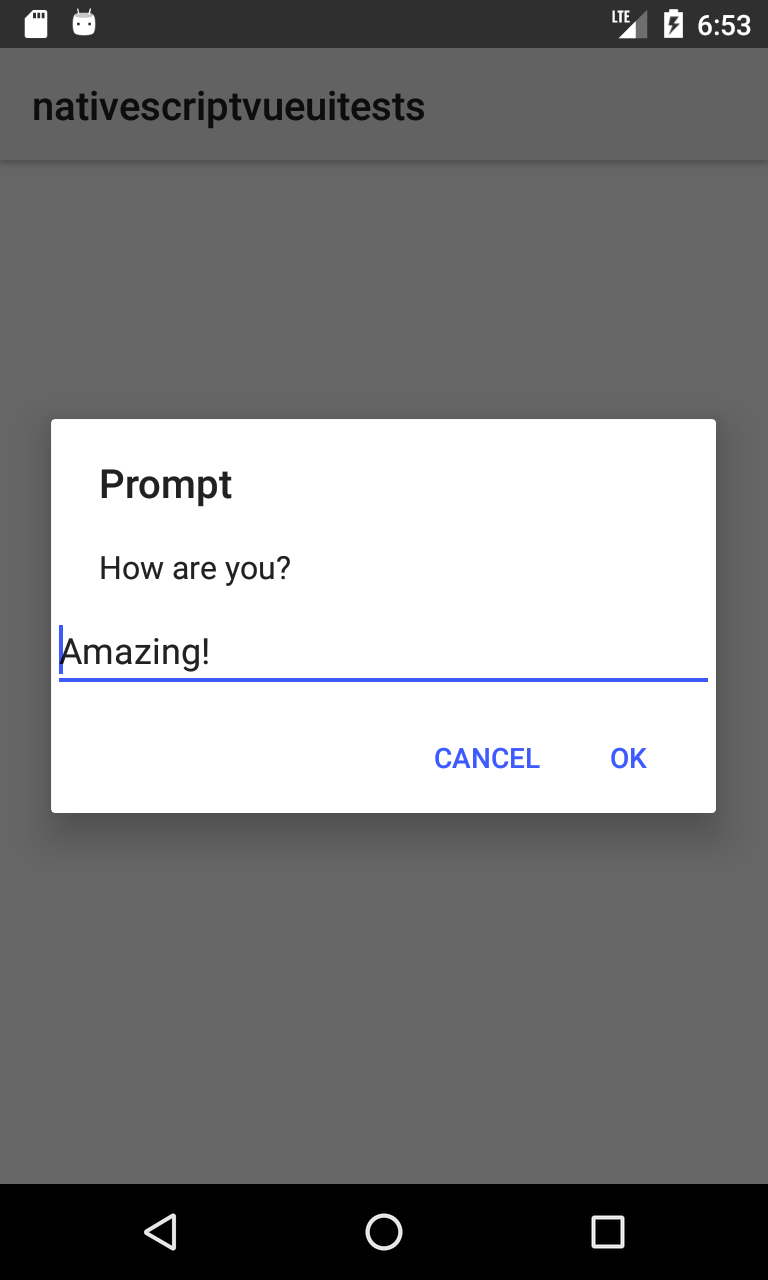
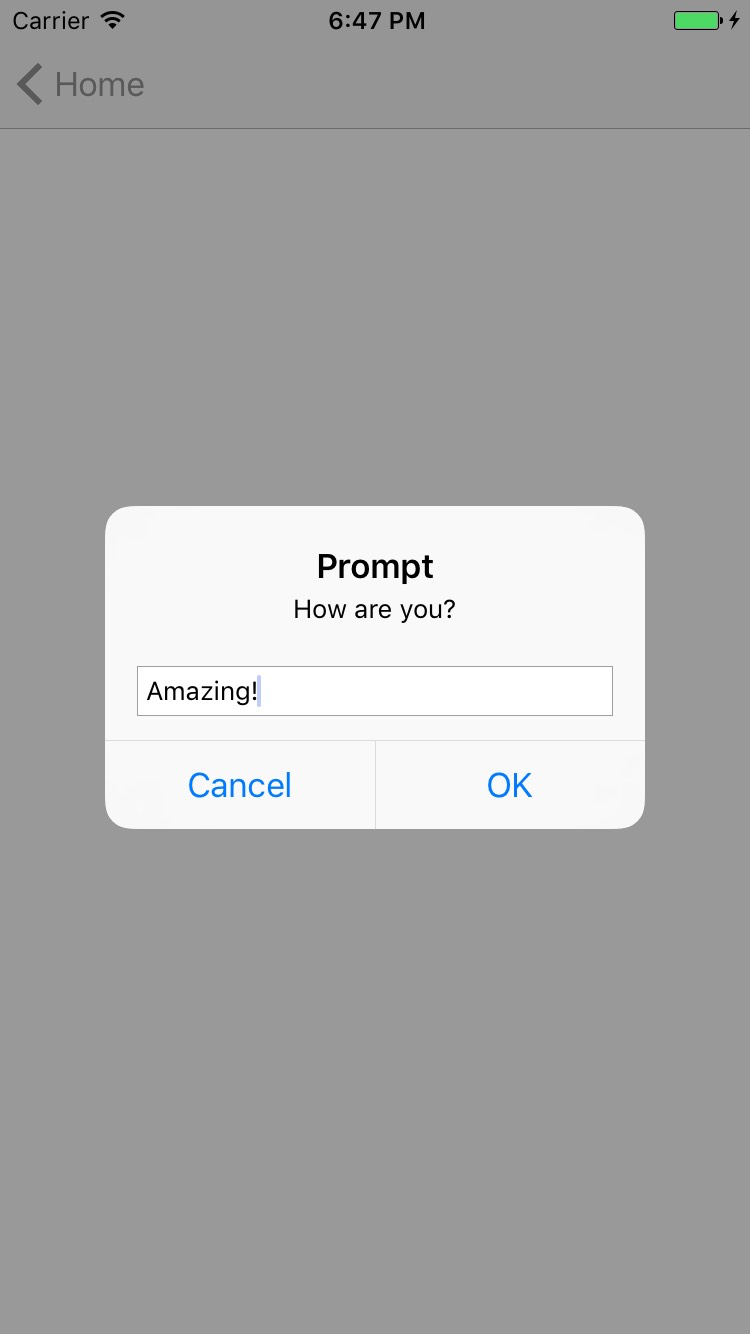
PromptDialog
This is an overview of the most common usage of PromptDialog. For more information about the available properties, methods, or events, head over to the complete API documentation for PromptDialog.
prompt()はダイアログを一行の入力フィールドとともに表示するメソッドです。
このメソッドはdialogs moduleの一部です。
基本的な使い方
prompt()はグローバルに利用できます。アプリ上のどこからでも呼び出すことが可能です。
prompt('Your message to the user', 'Suggested user input')
.then(result => {
console.log(`Dialog result: ${result.result}, text: ${result.text}`)
})ダイアログのオプションを設定する。
prompt({
title: "Your dialog title",
message: "Your message",
okButtonText: "Your OK button text",
cancelButtonText: "Your Cancel button text",
defaultText: "Suggested user input",
}).then(result => {
console.log(`Dialog result: ${result.result}, text: ${result.text}`)
});入力のオプションを設定する。
また、inputTypeにより入力の型を設定することもできます。型はプレーンテキストとして(text)、eメールとして(email)、パスワードのような入力を隠すものとして(password)が使えます。
inputType: dialogs.inputType.text
inputType: dialogs.inputType.email
inputType: dialogs.inputType.password注意: このオプションはグローバルに利用可能ではないので、inputTypeを使う前に、アプリの中でdialogsモジュールを呼び出す必要があります。
const dialogs = require('tns-core-modules/ui/dialogs')例
const dialogs = require('tns-core-modules/ui/dialogs')
prompt({
title: "Email Prompt",
message: "Provide your email address:",
okButtonText: "OK",
cancelButtonText: "Cancel",
defaultText: "name@domain.com",
inputType: dialogs.inputType.email
}).then(result => {
console.log(`Dialog result: ${result.result}, text: ${result.text}`)
});

Contributors
